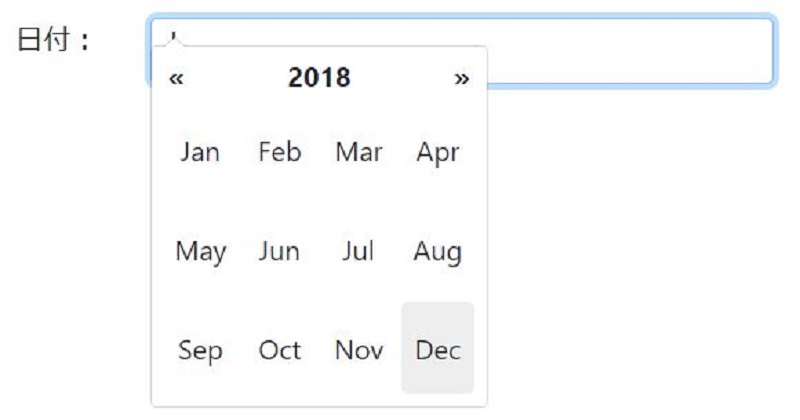
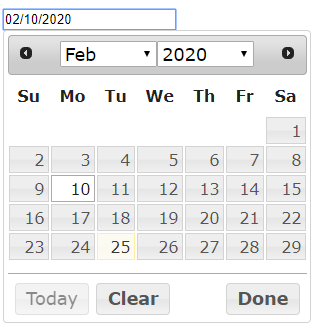
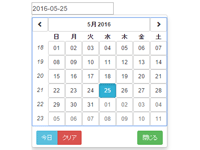
Params 'title' = thisinnerText;カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 投稿日 17年6月日 18年8月16日 投稿者 kishiken Bootstrap DatepickerはBootstrapのフレームワークを利用した、日付入力補助プラグインです。 ユーザーがカレンダーから直感的に日付を選ぶことができる、 日付を入力する際のUIとして便利なプラグインです。 今回はよく使われるサンプルとその説明を用意しましGoogleカレンダーのようなカレンダーを実装することができるjQueryプラグインに、 「FullCalendar」というものがあります。 多機能で、標準的なカレンダーだと、簡単に実装することができ、 オプションも豊富です。

The Events Calendar Wordpress プラグイン Wordpress Org 日本語
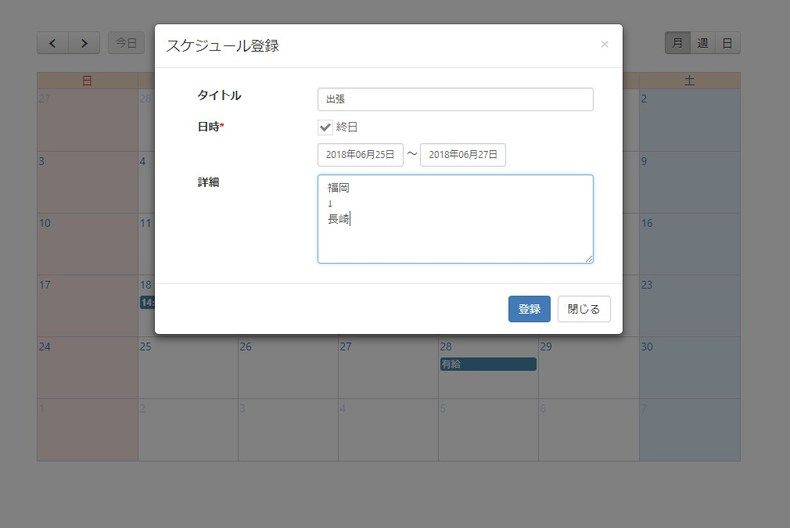
Bootstrap カレンダー スケジュール
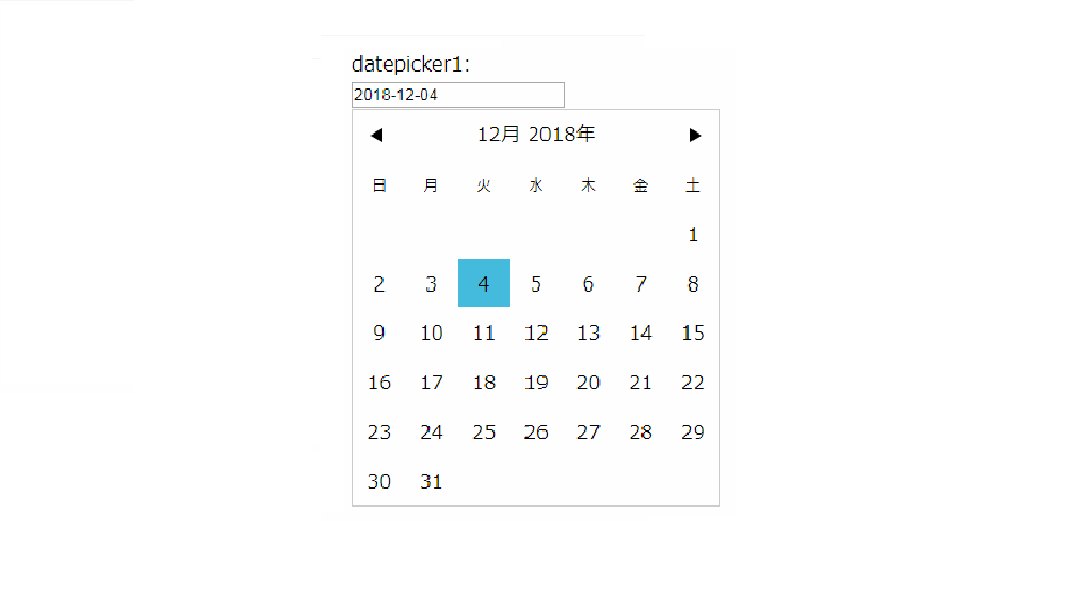
Bootstrap カレンダー スケジュール-04/10/18 · bootstrapdatetimepicker について 「bootstrapdatetimepicker」は日付入力欄をカレンダー形式で入力するためのjQueryプラグインです。 日付だけでなく日付時刻・時刻のみの入力にも対応しています。 2つの入力欄に開始・終了の役割を設定して、矛盾のない状態になるよう制御をする機能もあります。 ※ 日付と時刻の切り替えはカレンダーと時計のアイコンをクリックします01/03/21 · カレンダーがブラウザーの端にあり、日付の間隔も狭くて分かりにくいですね。 これを CSS でカレンダーらしくしていきましょう。 3 CSS Bootstrap を読み込む 検索、または以下のリンクから Bootstrap3 のサイトを表示します。 https//getbootstrapcom/docs/33/



スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works
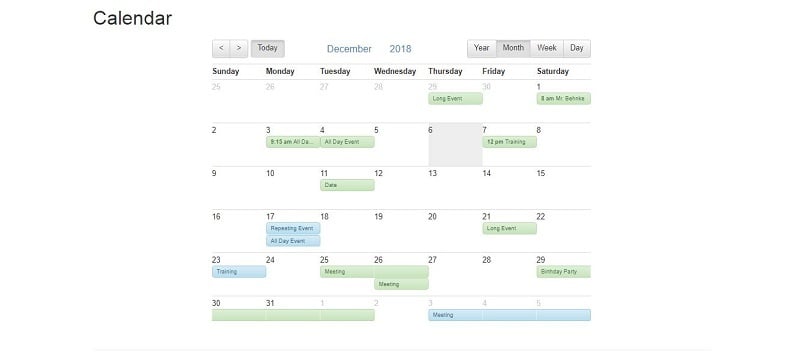
カレンダー実装プラグイン「Bootstrap Calendar」 「Bootstrap Calendar」はBootstrap 3ベースでカレンダーが実装できるjQueryプラグインです。When you only need to include Bootstrap's compiled CSS or JS, you can use jsDelivr See it in action with our simple starter template , or browse the examples to jumpstart your next project You can also choose to include Popper and our JS separately23/03/ · 下記コマンドでコンポーネントを作成します。 $ ng generate component datetimepicker コンポーネントを作成したらテンプレート側を下記のように修正し、ベーシックな物で実装します。
Bootstrap_datepicker_plus 有難いことに。 Django+Bootstrap4の組合せなら、カレンダー入力をシンプルに実現できる手段があります。 bootstrap_datepicker_plus です。 これを使うには、とりあえずインストールが必要です。 pip install bootstrap_datepicker_plus28/01/16 · Laravel 55 The provider and Calendar alias will be registered automatically You will also need to include fullcalendario's files in your HTML Usage Creating Events Using event() The simpliest way to create an event is to pass the event information to Calendarevent() $ event = \ Calendar event ( "Valentine's Day", //event title true, //full day event?一例ですが、自分はdropに下記のように書き、サーバーサイドで送られてきたtitle、start、endを元にeventの登録を行なっています。 drop function (date, jsEvent, ui, resourceId) { var params = new Object ();
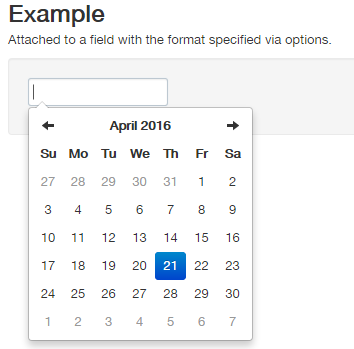
Attach Angular objects to a calendar Show the data binding between two differnet calendars using the same event sourcesBootstrap を始めるのに役立つ, 使い方のベストプラクティスを示した最新のコンポーネントおよびテンプレートです。 フォトギャラリーやポートフォリオに利用できるシンプルなワンページテンプレートです。 カスタムしたヘッダーとフッター, および Cards で作られた価格ページのサンプルです。 Form とそのバリデーションの特徴を知ることができるチェックアウト普段から見慣れているカレンダーを使用することで、直感的に日付を確認することができ、また1クリックするだけで選択出来ます。今回は「jQuery ui Datepicker」を使用して、カレンダーを簡単に実装する方法をご紹介します! サンプルページ



Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones



Css3 Htmlのdiv内の幅にカレンダーが合わない Teratail
Search the world's information, including webpages, images, videos and more Google has many special features to help you find exactly what you're looking forParams 'start' = dateformat ('YYYYMMDD HHmmss');Var date = moment (date);



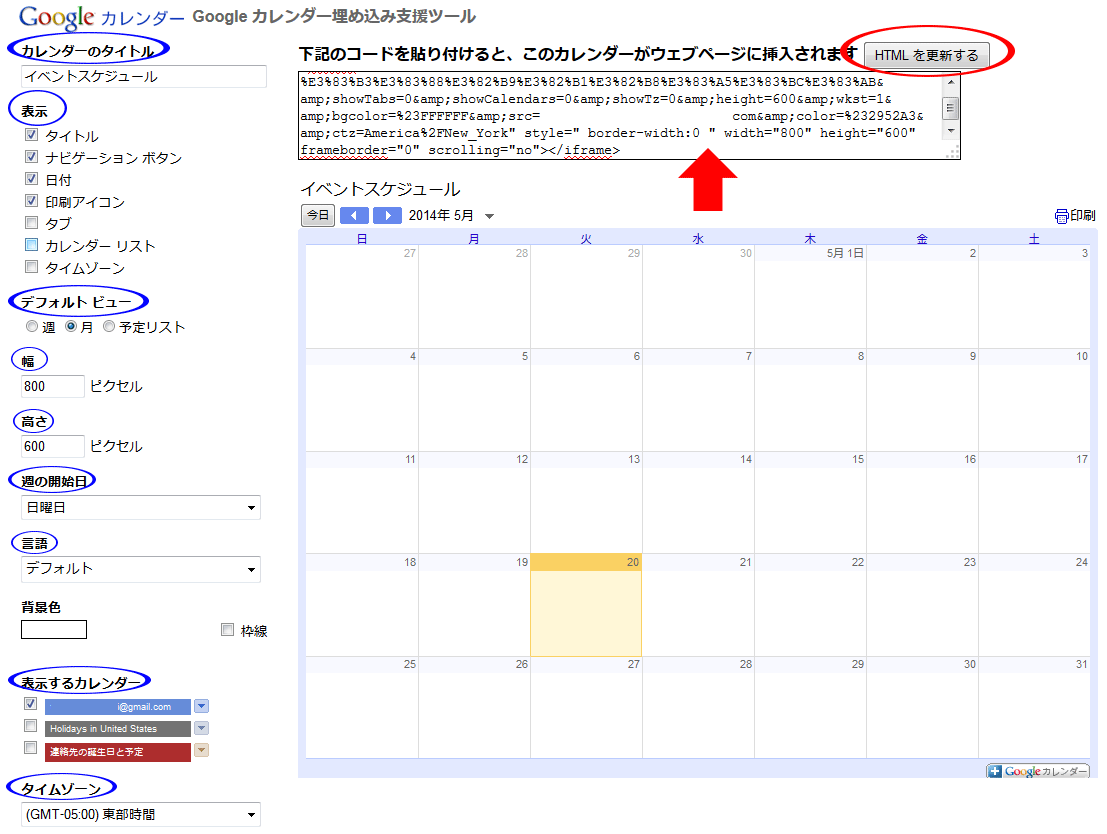
Google カレンダーをレスポンシブ対応に Web Design Leaves


Jqueryベースのカレンダープラグイン Fullcalendar Moongift
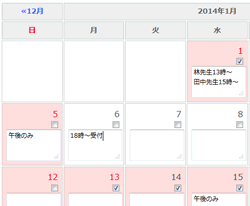
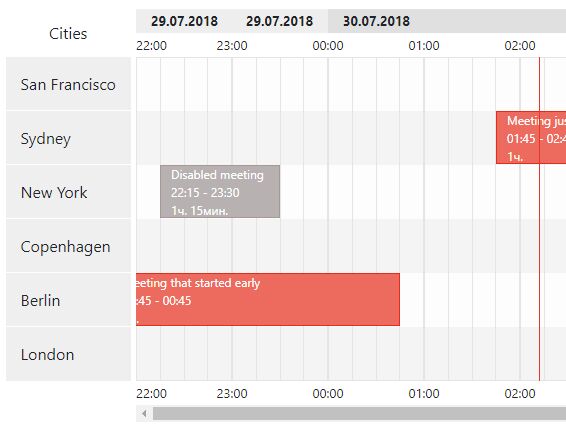
IgScheduler コントロールは、時間範囲および関連アクティビティを表示し、管理するスケジュール ソリューションを提供します。 このサンプルは CTP 機能を使用しています。02/03/17 · カレンダーを表示する セッティング画面が開いているので、カレンダーを表示するページを選択しましょう。 下記赤枠の部分で、先ほど作成した固定ページを選択してください。Type属性、name属性、value属性、disabled属性、form属性、autofocus属性の詳細については、input要素のページを参考にしてください。 このタイプの特徴 日付(年月日)を入力するための入力欄です。 (実際の表示例) このタイプに対応しているブラウザでは、カレンダーを使って日付を入力



Easy Datepicker Plugin For Bootstrap Bootstrapdatepickr



美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳
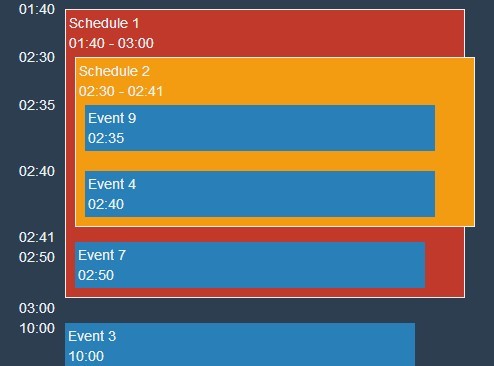
11/11/13 · jQueryプラグイン「Zabuto Calendar」 このプラグインでは、大人気のCSSフレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON形式のデータを使って、カレンダー上にスケジュールを追加することができます。 追加したスケジュールはカレンダー上で色が変わり、クリックすると内容をポップアップすることもできます。 便利! デモでUI Calendar A complete AngularJS directive for the Arshaw FullCalendar Code on Github Download (101) UICalendar What?The simplest way to get started is with FullCalendar's prebuilt bundles and tags Initializing with script tags;



Bootstrap Datepickerでお手軽なカレンダー機能の使い方 Be Engineer



Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones
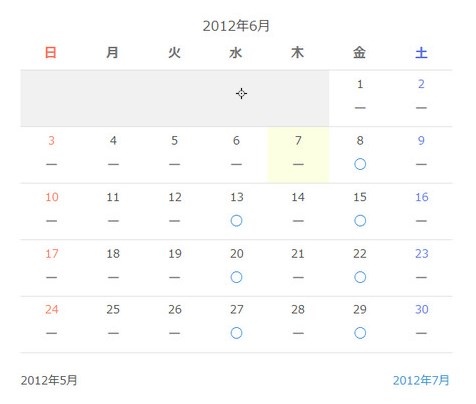
New photos are added daily from a wide variety of categories including abstract, fashion, nature, technology and much moreカレンダーのHTML。データを保存しないバージョン。UIのテスト用。 defaultcss, calendarcss, holidayjs, calendarjs, calendar_db_nulljs calendar_cgi_pstorehtml カレンダーのHTML。CGIを通してデータを保存するバージョン。サーバー上でのデータの保存はRubyのpstoreを使う。23/02/16 · jQuery プラグイン「Zabuto Calendar」このプラグインでは、大人気のCSS フレームワーク「Twitter Bootstrap」を使ったカレンダーを実装することができます。 JSON 形式のデータを使って、カレンダー上にスケジュールを追加することができます。



スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works



Googleカレンダーをさらに便利にしてくれるchrome拡張機能9選
14/02/17 · カレンダーを表示する場所に下記のタグを記述して、 < div id = "calendar" > 実行すると、、、 $(function {$("#calendar")fullCalendar();/01/18 · Laravel 55 を使用しています。 月単位のカレンダーを作成し、スケジュール管理する画面を作成したいと考えております。 Bootstrapを使用して作成したいのですが、何か良いカレンダーテンプレートのようなものはないでしょうか?// // 日付選択カレンダー dpicMark 'inputtextname$=date, jsdatepicker', // セレクタの指し示す要素をクリックで日付選択カレンダーを利用出来ます dpicConfig { closeText '閉じる', prevText '<前月', nextText '次月>', currentText '今日', monthNames '1月','2月','3月','4月','5月','6月', '7月','8月','9月','10月','11月','12月', monthNamesShort '1月','2月','3月','4月','5



日付選択のdatepickerにスケジュールを反映する ブログ A Blog Cms Developer



スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works
カレンダーを選ぶときの参考にしてみてはいかがでしょう。 詳細は以下から。 ユニークでクリエイティブな14年カレンダーデザインまとめ Fluid Animals 14 Calendar カラフルな動物イラストを、各月ごとにまとめた素敵カレンダーデザイン。 Shapes Calendar 14Calendar 2 リンクもはれて祝祭日もわかる過去未来のカレンダーを生成 NN4, IE4, Gecko, Opera7For larger projects, it's best to use some type of build system



Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ



Java Rails Schedule Management Using Full Calendar Yesterday S Implementation
Fullsized, drag & drop event calendar in JavaScript npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( )Feature icalendar events receive URL ()feature icalendar events receive location, organizer, description in extendedProps ()fix resizing resource column larger does not always update column widths ()fix print view cut off for wide liquidwidth calendar ()fix event start time is limited by what is visible by slotMinTime ()fix EventsetProp can't change the id ()ラベル bootstrap カレンダー, bootstrap カレンダー アイコン, bootstrap カレンダー サンプル, bootstrap カレンダー スケジュール, bootstrap カレンダー デザイン, bootstrap カレンダー 年月, bootstrap カレンダー 表示



スケジュール管理 おすすめツール紹介 スケジュール管理編 タスク管理 Proglearn エンジニア ビジネスマンに贈るお役立ち情報メディア


ベストコレクション Bootstrap カレンダー スケジュール ただ素晴らしい花
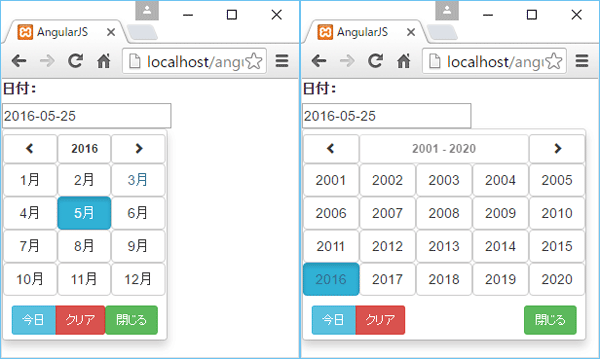
05/10/17 · 初期値の設定は 「 ="selected" 」 で双方向データバインディングしています。 値変更時は、 「(change)='changeMethod()'」 でchangeMethodメソッドを実行します。 手順3確認 ブラウザにて確認をしてみましょう。 フォームをクリックして、カレンダーが表示できればOKです。カレンダー、アジェンダ、予約システムなどがこのプラグインが非常に役立つ場面です。Bootstrapなどの他のフレームワークと統合することもできます。 22 ReadRemainingjs 「光陰矢の如し」ということわざがあります。UX IndigoDesign 3ステップでデザインから画面コードを生成できるアプリケーションデザインプラットフォーム IndigoDesign Desktop プロトタイプの迅速な構築、コラボレーションの実現、ユーザビリティ テストの実施を可能にする UX デザイン ツール



Javascriptのfullcalendarライブラリでガントチャート アールエフェクト



Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン
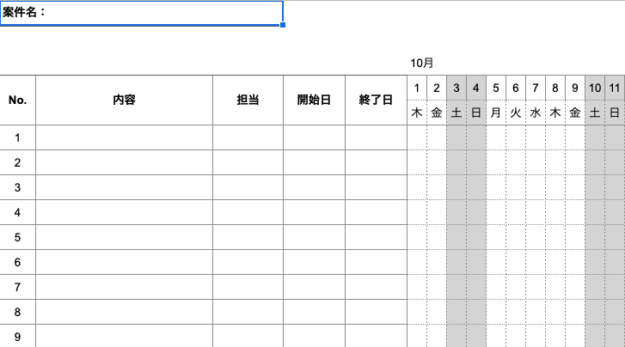
WEB上から自由にスケジュールの書き込みを行うことができます。 bootstrapdatepicker を利用して、移動したい年月をワンタッチで入力できます。 前面上部のコントロールボタンの操作により、ワンタッチで「前月」「翌月」「当月」への切替を行うことができを削除してみました。 (2)下記のようにDataType (DataTypeDate)を設定しましたが、実行すると単なるテキストボックスになって、カレンダーでpopupセレクトできませんでした。 どうすればカレンダーでセレクタにできますか? DataType ( DataType Date ) DisplayFormat (DataFormatString = " {0yyyy年MM月dd日}" ) Display (Name = "公開日" ) public DateTime ReleaseDate { get;図1 単位ごとのカレンダー切り替えボタン 画面右上の 日 をクリックすると、日単位のカレンダーが表示されます。 日単位のカレンダーでは、指定した日付の詳細なスケジュールを確認することができ



The Events Calendar Wordpress プラグイン Wordpress Org 日本語



Bootstrap を拡張パワーアップ 参考にしたい50個の無料プラグイン コンポーネントまとめ Photoshopvip


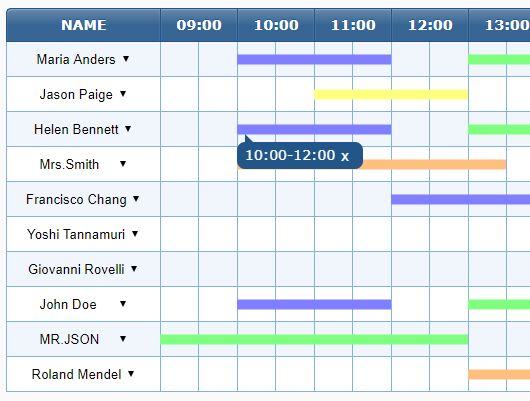
Schedulerjs スケジュール調整に使えそうな横向き予定表 Moongift



Timetree 同棲生活に最適なスケジュール共有アプリ 社会人 今起きた可能性が非常に高い



Calendar02 Php営業日 スケジュールカレンダー テキスト入力付 Cms フリー 無料 版 Php工房


ベストコレクション Bootstrap カレンダー スケジュール ただ素晴らしい花



Jquery Schedule Plugins Jquery Script



Bootstrap カレンダー



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



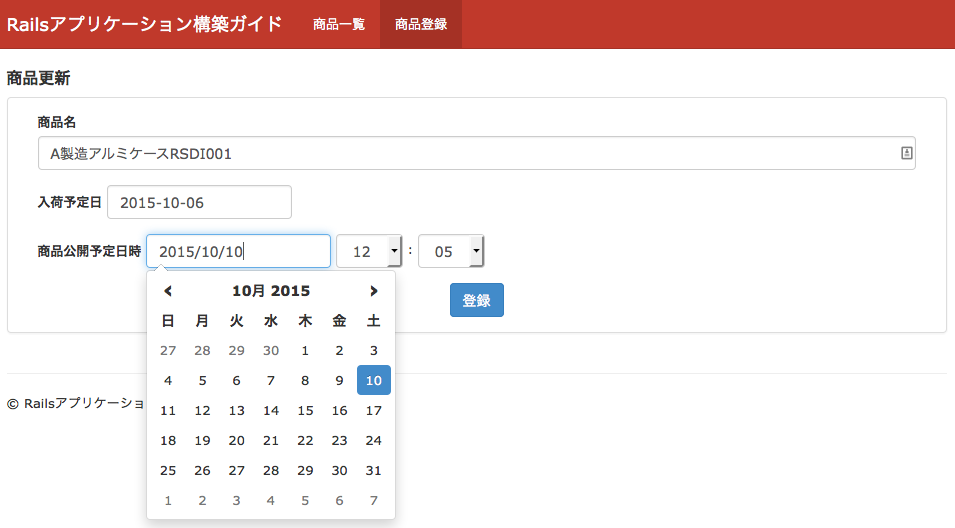
1 6 日付 時刻を登録可能なフォーム Railsアプリケーション構築ガイド



スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk



Html5 と Jquery Ui Datepicker ポップアップ カレンダーを使用して Asp Net Mvc パート 4 Microsoft Docs



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



Calendar Ui



Bootstrap 3 Datepicker V4 のカレンダーを使って超簡易的な予約システム作ってみた Qiita



13年12月第2週号 1位は Bootstrapを使ったサイトをデザインするための便利なツールのまとめ 気になるネタは 番号そのままで発信できる フュージョン 30秒10 5円の 楽天でんわ 開始 週刊webテク通信 Gihyo Jp 技術評論社



ベストコレクション Bootstrap カレンダー スケジュール ただ素晴らしい花



Bootstrap 4でdatetimepickerを使いたい Qiita



Jquery カレンダープラグイン Fullcalendar その1 スケジュール表を作成する 打ち聞かせ



Online Scheduling Software Square Appointments デザイン カレンダー タイムスケジュール



スケジュール管理が捗る 便利なガントチャートツール10選 Ux Milk



ベストコレクション Bootstrap カレンダー スケジュール ただ素晴らしい花



Wp 空き状況を表示するカレンダーを作成することができるbookingプラグイン5選 静岡県藤枝市のデザインスタジオ エフ



Python Fullcalendarとbootstrapで詳細な予定を登録できるようにする ドラブロ Let Bygones Be Bygones



無料 Twitter Bootstrapで覚えるhtml5とjquery インテリジェンス Connpass



無料 Blazor 対応の 使える Ui フレームワーク5選 Blazorマスターへの道



Djangoでカレンダーを作るシリーズ Narito Blog


Pit Scheduler 線表形式の使いやすいカレンダー Moongift



Djangoでカレンダーを作るシリーズ Narito Blog


美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌



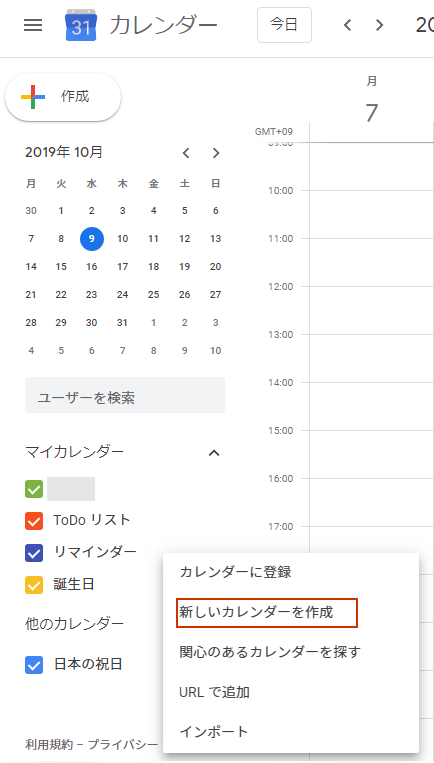
Iftttで特定のハッシュタグをつけて呟いたらgoogleカレンダーにイベント追加する Immature



予約システム Web 0127のブログ



前篇 繰り返す作業は自動化を スケジュールテンプレートを自動化したら便利だった話 Mmm モノモードのデザイン エンジニアリング情報メディア



スケジュール カレンダー Cgi設置代行 カスタマイズ Kudo Cgi Works



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



Html 大阪のシステム開発 Webシステム開発会社技術担当スタッフの覚書き 子だぬきの技術習得ノート



Jquery Schedule Plugins Jquery Script



楽して便利 Webアイコンフォント Font Awesome の使い方と活用 Tips Ham Media Memo


Googleカレンダーを最強のスケジュール管理アプリにするchrome拡張機能6選 電話代行情報局



Wordpressとgoogleカレンダー連携プラグイン Simple Calendarの設定 Calendar Apiやid取得しての設定マルチメディアコンテンツ制作 読んどけコラム



Bootstrapで作られたwebサイトを見たまま印刷 プリントアウト する方法 Onocom



Djangoでカレンダーを作るシリーズ Narito Blog



Djangoで週間 月間カレンダー Narito Blog



カレンダー作成トレーニング実施中 弥生開発者ブログ



Vue Jsのカレンダーライブラリ V Calendar の使い方 カバの樹



Jqueryとbootstrapで作るシンプルなスケジューラー Pit Scheduler のご紹介 Webデザイン参考記事まとめアプデ



簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com



Fullcalendarを使ってgoogleカレンダー風タスク管理ツールを作成 株式会社しずおかオンライン



Bootstrapをカスタマイズ カレンダーなどjqueryプラグイン5選



Jquery Bootstrapカレンダーテーブルの プログラマは 始めます



Schedule Template In Css And Javascript Codyhouse


Fullcalendar その1 とりあえずスケジュール表の外枠だけ作ってみた またどこかでctoっぽいことやってる人のブログ


Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo



Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン


簡単 カレンダーから日付入力 Bootstrap Datepicker の使い方と解説 Kishiken Com


Event Calendar プラグインを使って Rails でイケてるカレンダーを実装してみた Present



Js スケジュール管理ができるカレンダーの軽量のスクリプト Dhtmlxscheduler コリス



Angularjsアプリでイベントカレンダーを実装する Ui Bootstrap Ui Calendar 1 3 Codezine コードジン



Googleカレンダー活用方法 タスク管理



Bootstrap 4でdatetimepickerを使いたい Qiita



Phpを使ってgoogleカレンダーにフォームから予定を登録してみる



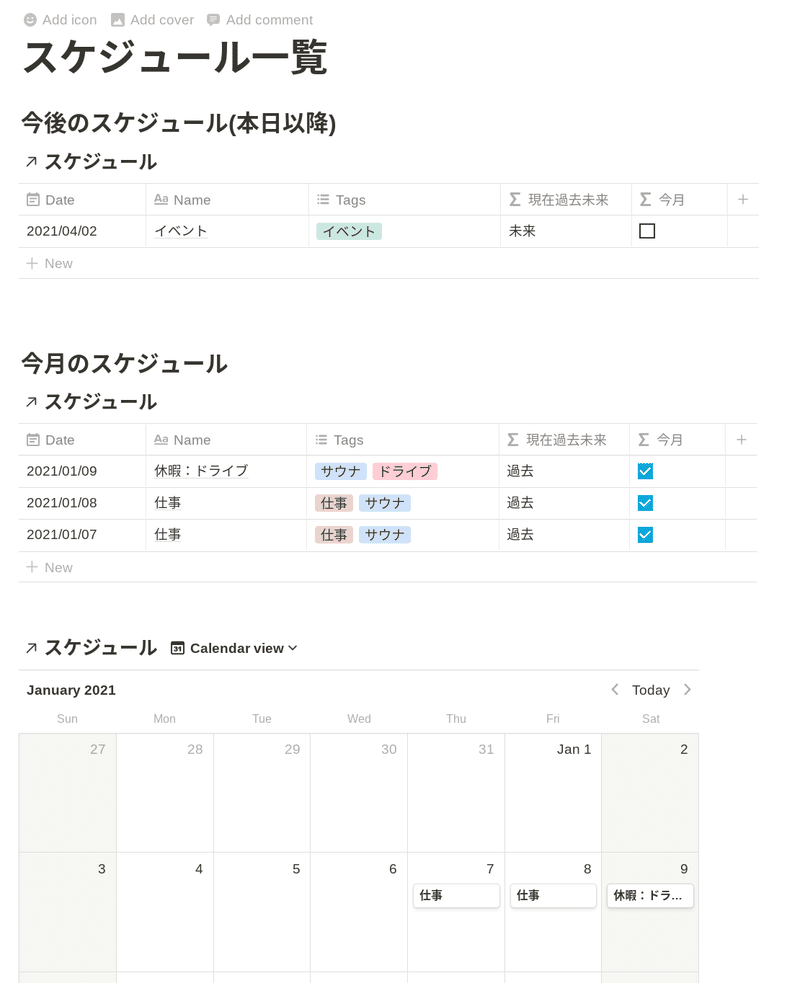
Notionで予定リストとカレンダーを同ページに出す ちがぞん Note



Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ



高機能でかつ軽快に動作するカレンダーfullcalendarをnuxt Jsで使う



美しく機能的な日付入力 時刻入力を実装できるjsライブラリまとめ Wordpressのための便利帳



Cakephp2 Xで Pearのcalendarを使ってカレンダーを作成してみる Wataame Frog


Laravel 6 X Laravel Uiを利用してbootstrap 4を適用する Hrendoh S Tech Memo



Bootstrapでカレンダー機能をつけるならbootstrap Datepicker Js Shingo Irie



Eclipse Rcp Rap Blog


美しいuiの月間イベントカレンダー実装jqueryプラグイン Monthly Js Phpspot開発日誌



レスポンシブなカレンダー Calendario 試す Webディレクター ハラヒロシのブログ



Bootstrap カレンダー スケジュール


サイトで間違えてクリックしたら カレンダー機能に勝手にスケ Yahoo 知恵袋



Angularjsアプリで日付 時刻を入力するライブラリ Ui Bootstrap Datepicker Timepicker 1 3 Codezine コードジン



動画 サンプルコード付き Phpカレンダーの作り方



ボード Ui Kits のピン


超簡単 カレンダーから日付入力する方法 Jquery Ui Datepicker



Jquery Schedule Plugins Jquery Script



動画 サンプルコード付き Phpカレンダーの作り方



Vue Jsのdatepickerは Vuejs Datepicker がおすすめ カバの樹



Bootstrap Datepickerでお手軽にカレンダー選択機能を使う方法とは 侍エンジニアブログ



0 件のコメント:
コメントを投稿